
Rapilo
An iOS game build with SwiftUI using custom animations and transitions.
Rapilo
As you might already know, I love coding and designing. I couldn't help myself but use the powerful SwiftUI framework and build an iOS game with playful animations.
Learning Resources
I started looking into SwiftUI the day it was released. I started with Apple's own tutorials.
A couple of days later, I discovered Hacking with Swift on Twitter. There, I learned a lot about SwiftUI and its API, but couldn't find as much as I wanted about animations and transitions. Meanwhile you can find a complete list called SwiftUI By Example.
To dive deeper into animations and transitions, I went back to my trusted design tutorial source Design+Code.
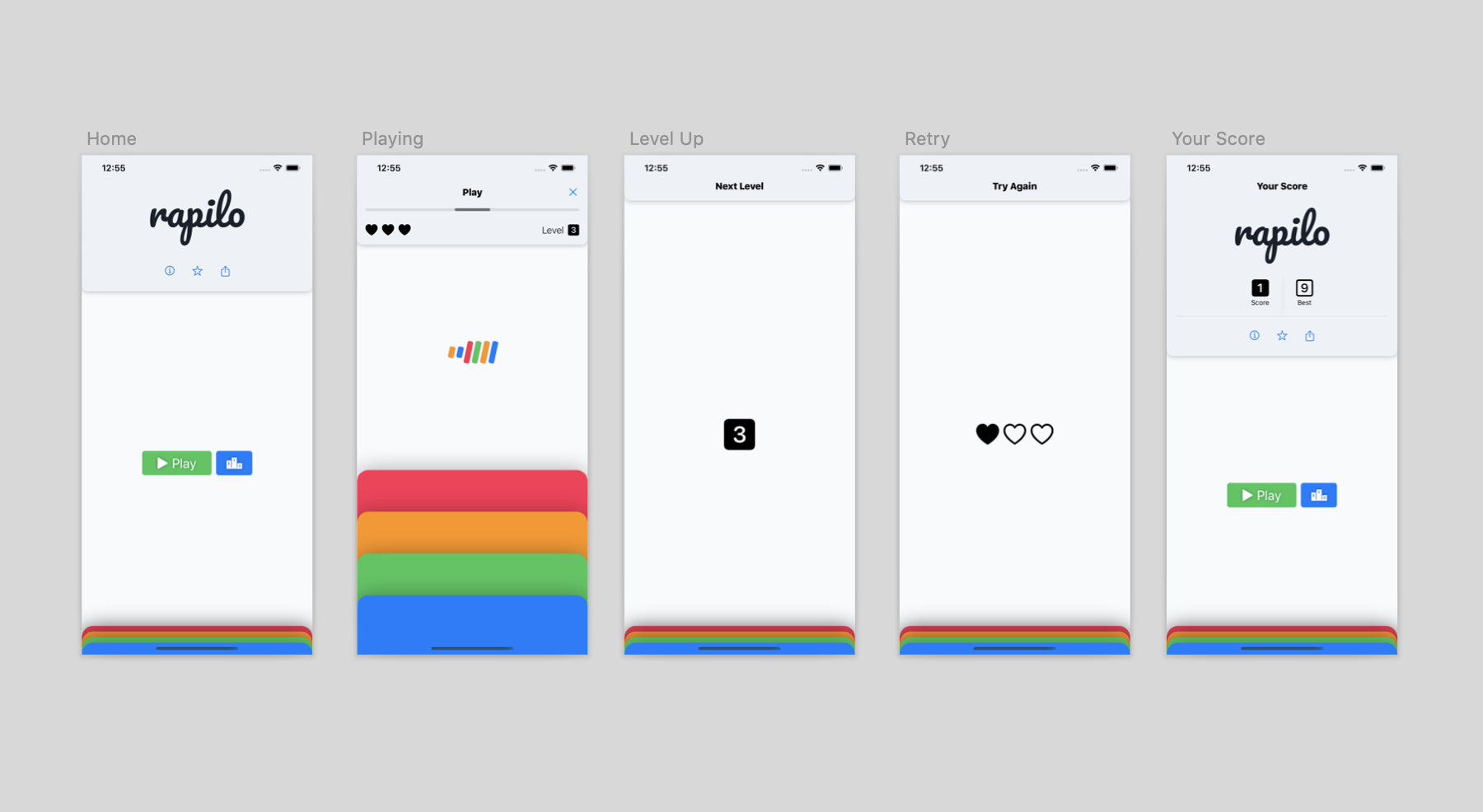
Design
I stared designing in Sketch to get a feeling of how the game would be. After some iterations, I had something I could start coding in Xcode.

Colors
Besides the gray colors, I used the default iOS colors Color.pink, Color.orange, Color.green and Color.blue.
Icons
I used the new iOS icons font introduced with iOS 13 called SF Symbols. The leaderboard is the only icon I designed myself, which is exported as PDF to be used as a vector.
Developement
After exporting the one icon and the gray colors to the Assets.xcassets, I was ready to start coding in Xcode.
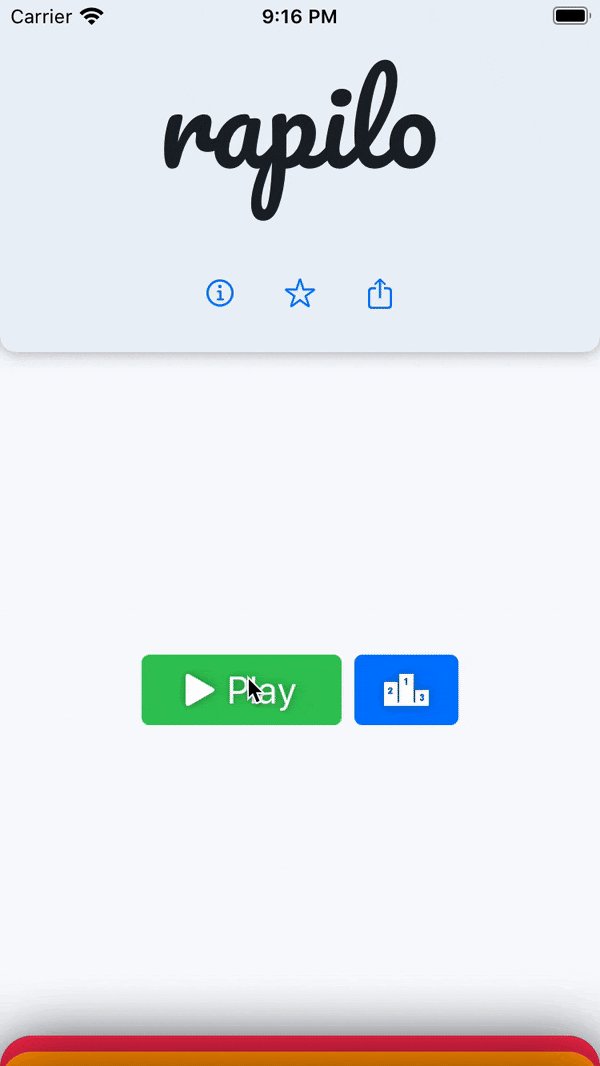
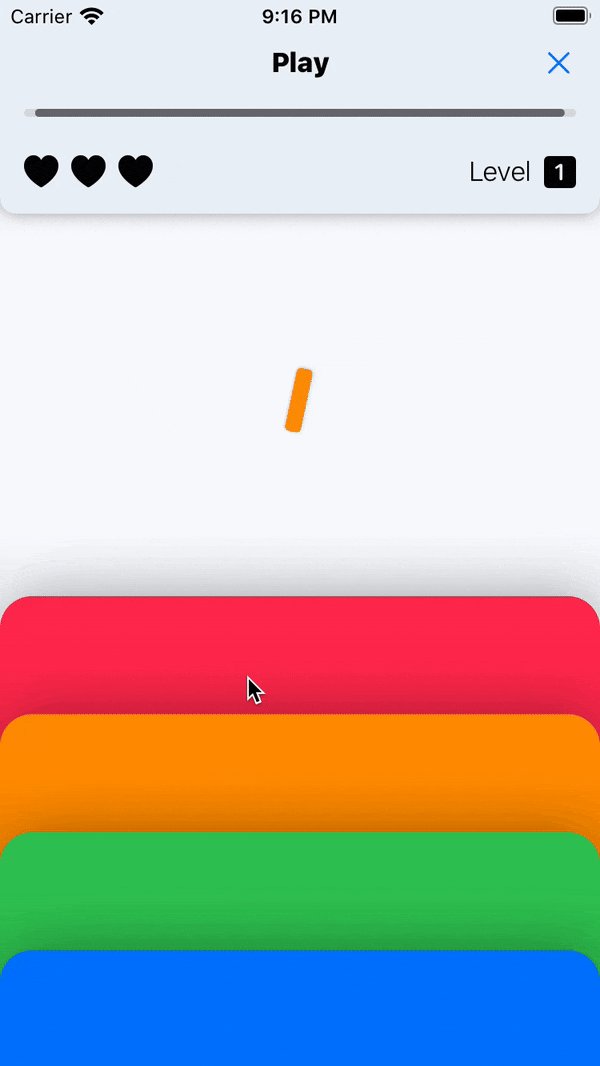
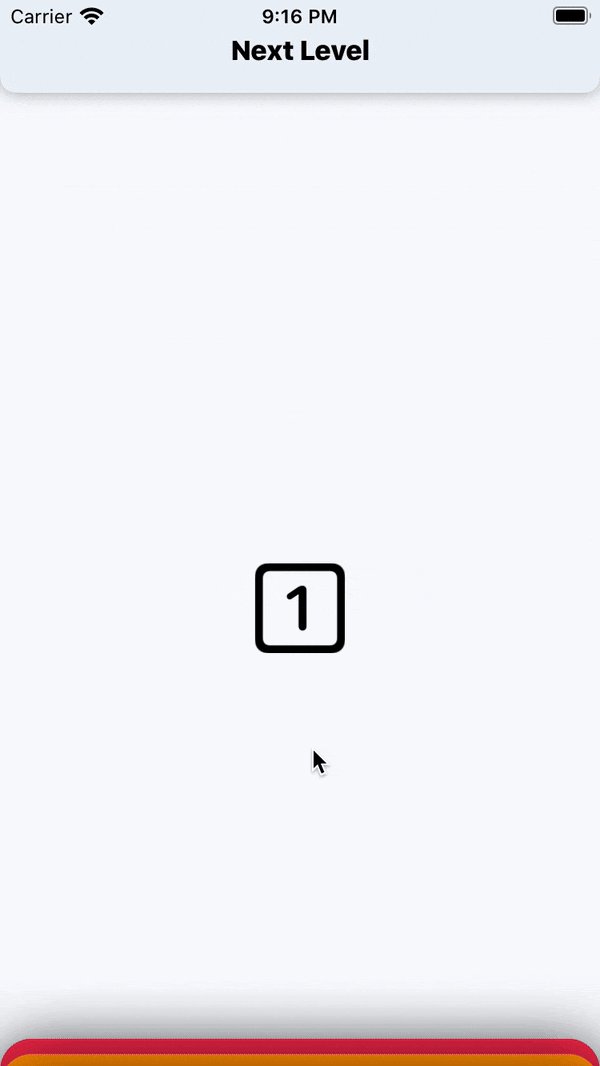
I strongly believe that if a UI feels wrong, it's not going to be used. That's why I started with the UI and animations first. It took me some time until I had something I felt was the right amount of animations and types of transitions.

After the UI and animations, I added the state management using the Combine framework. Adding the leaderboard by using Game Center, was the last bit i did before I started beta testing.
Beta Tester
If you want to be a beta tester, just sign up right here. Don't forget to give me your feedback. It helps me to improve the game so you can have even more fun.